https://goish135.github.io/table-tennis-king/
為 Side Project 加上主頁面(@根目錄)。
並建立路由,可到達三個Page:
react-router-dom
import React from "react";
import { BrowserRouter, Routes,Route } from "react-router-dom";
import EditRow from "./EditRow";
import DragDrop from "./DragDrop";
import Menu from "./Menu";
import Print from "./Print";
export default function App() {
return (
<BrowserRouter basename={"/table-tennis-king/"}>
<Routes>
<Route path="/" element={<Menu />} />
<Route path="/editrow" element={<EditRow />} />
<Route path="/dragdrop" element={<DragDrop />} />
<Route path="/print" element={<Print />} />
</Routes>
</BrowserRouter>
);
}
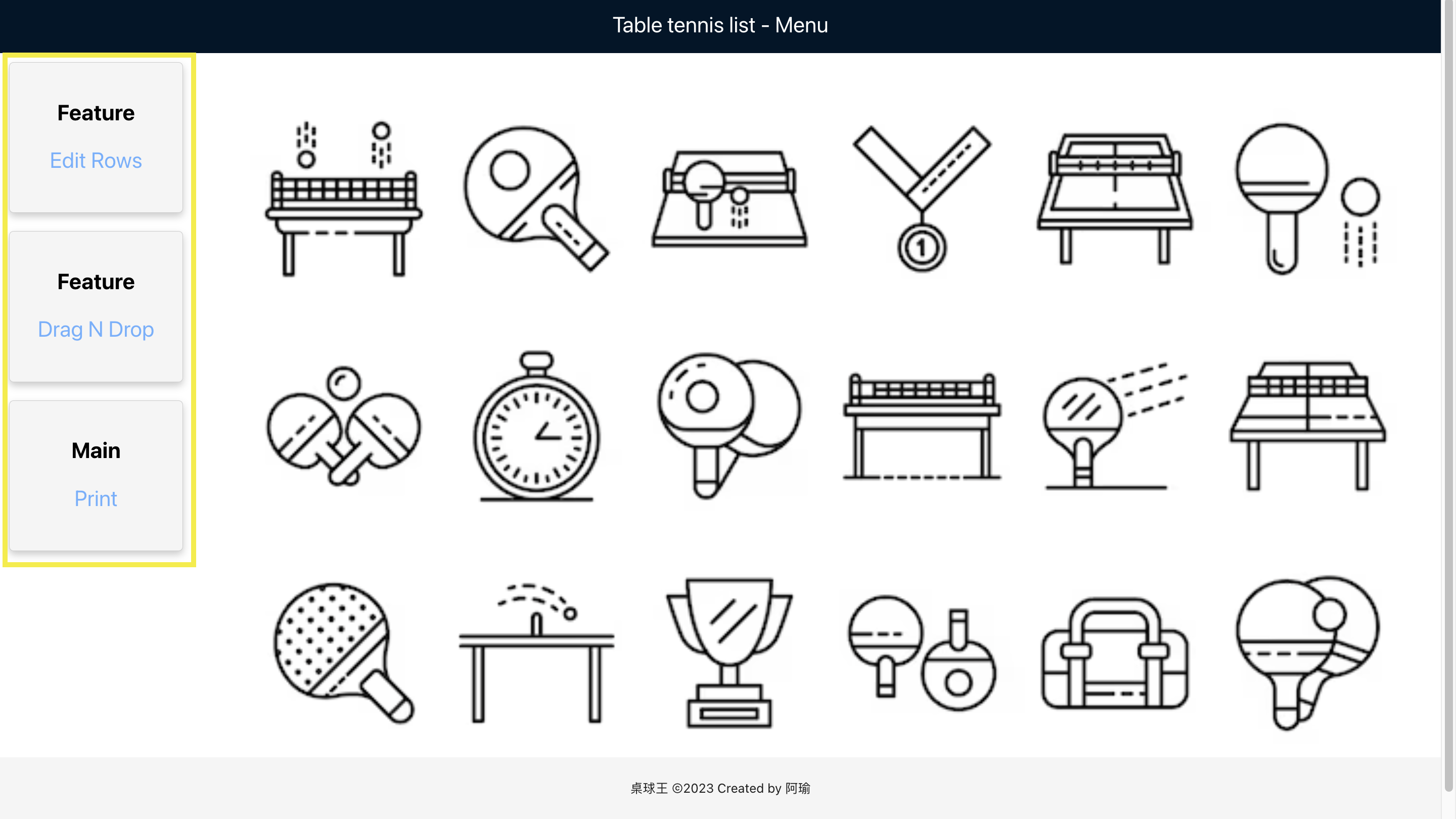
Menu to other Page (Edit/Drag/Print)
Ex: to Print
import { Link } from "react-router-dom";
<Link to="/print" style={{ color: "#69b1ff" }}>
Print
</Link>
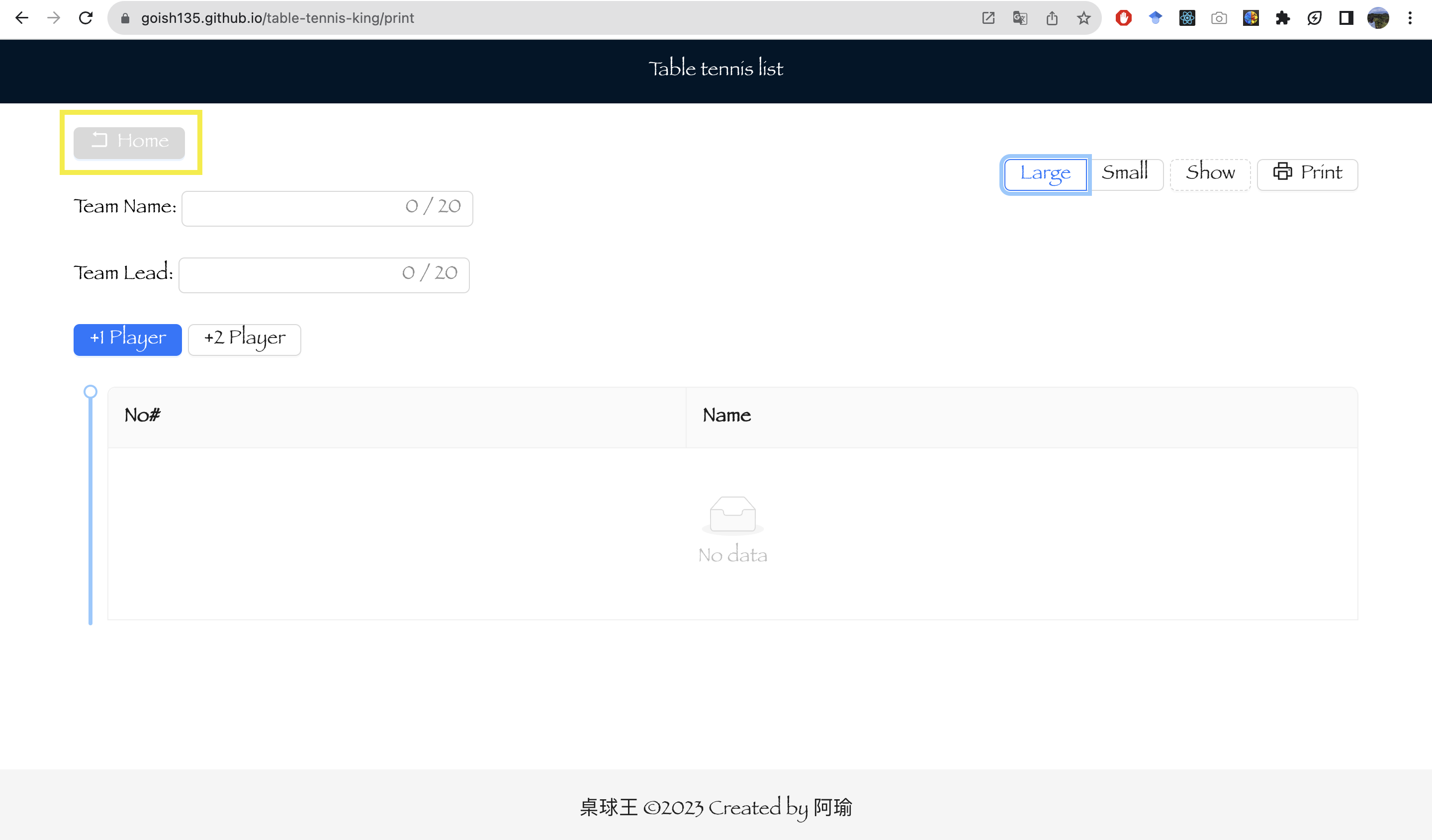
Back to Menu : Link wrap Button
import {
Button
} from "antd";
<Link to="/" style={{ color: "#bae0ff" }}>
<Button
type="primary"
icon={<RollbackOutlined />}
style={{ backgroundColor: "#d9d9d9" }}
>
Home
</Button>
</Link>